📂 第一步:Fork 项目
- 访问 CloudFlare ImgBed 项目
- 点击右上角的 “Fork” 按钮
- 选择您的 GitHub 账户
- 确认 Fork 完成
🏗️ 第二步:创建 Pages 项目
2.1 访问 Cloudflare Dashboard
- 登录 Cloudflare Dashboard
- 选择左侧菜单的 “Workers & Pages”
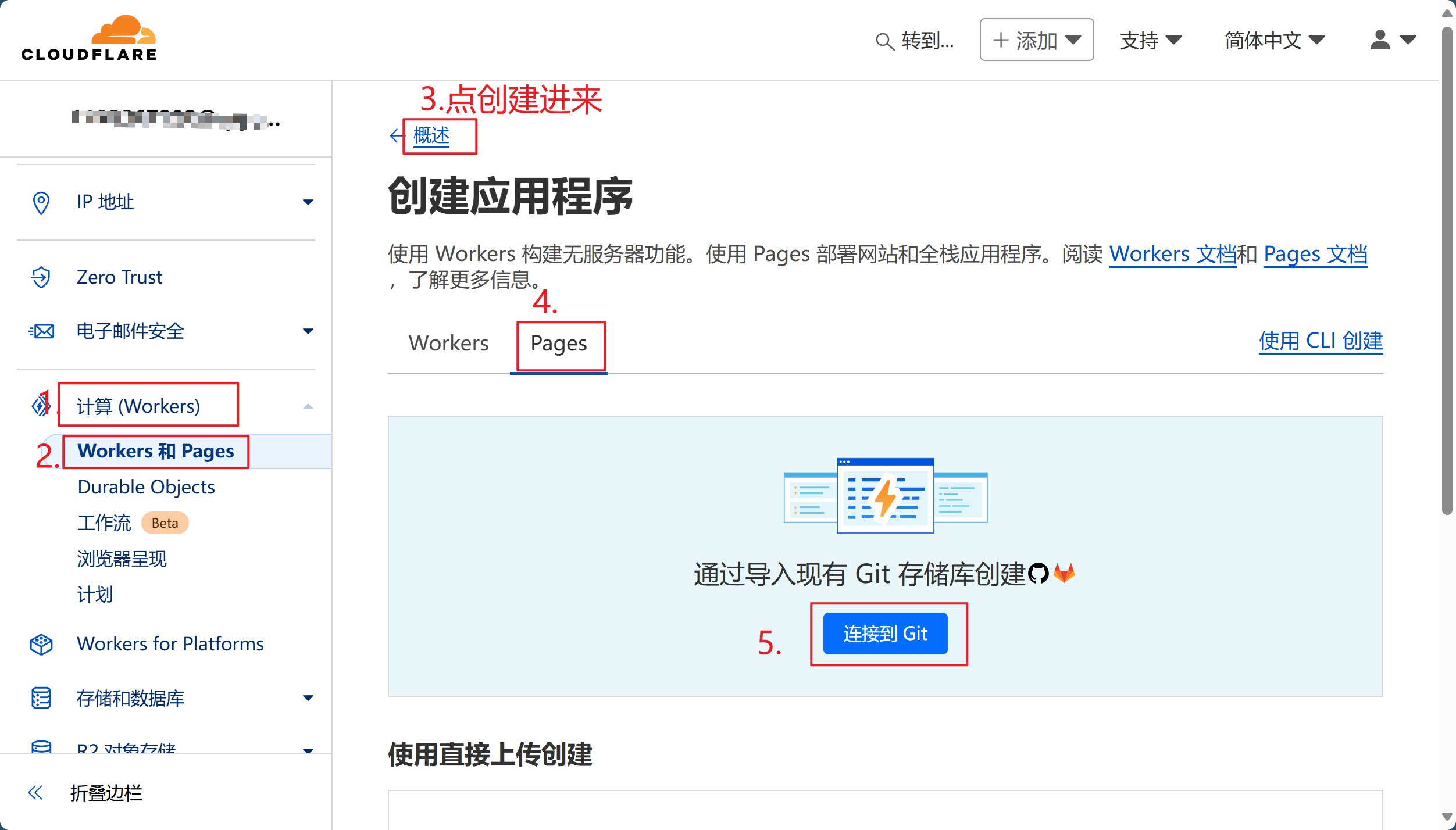
- 点击 “创建应用程序”
- 选择 “Pages” 选项卡
- 点击 “连接到 Git”

2.2 连接 GitHub 仓库
- 如果首次使用,需要授权 Cloudflare 访问 GitHub
- 选择您 Fork 的
CloudFlare-ImgBed仓库 - 点击 “开始设置”
2.3 配置项目设置
| 配置项 | 值 | 说明 |
|---|---|---|
| 项目名称 | cloudflare-imgbed(或自定义) | 项目标识符 |
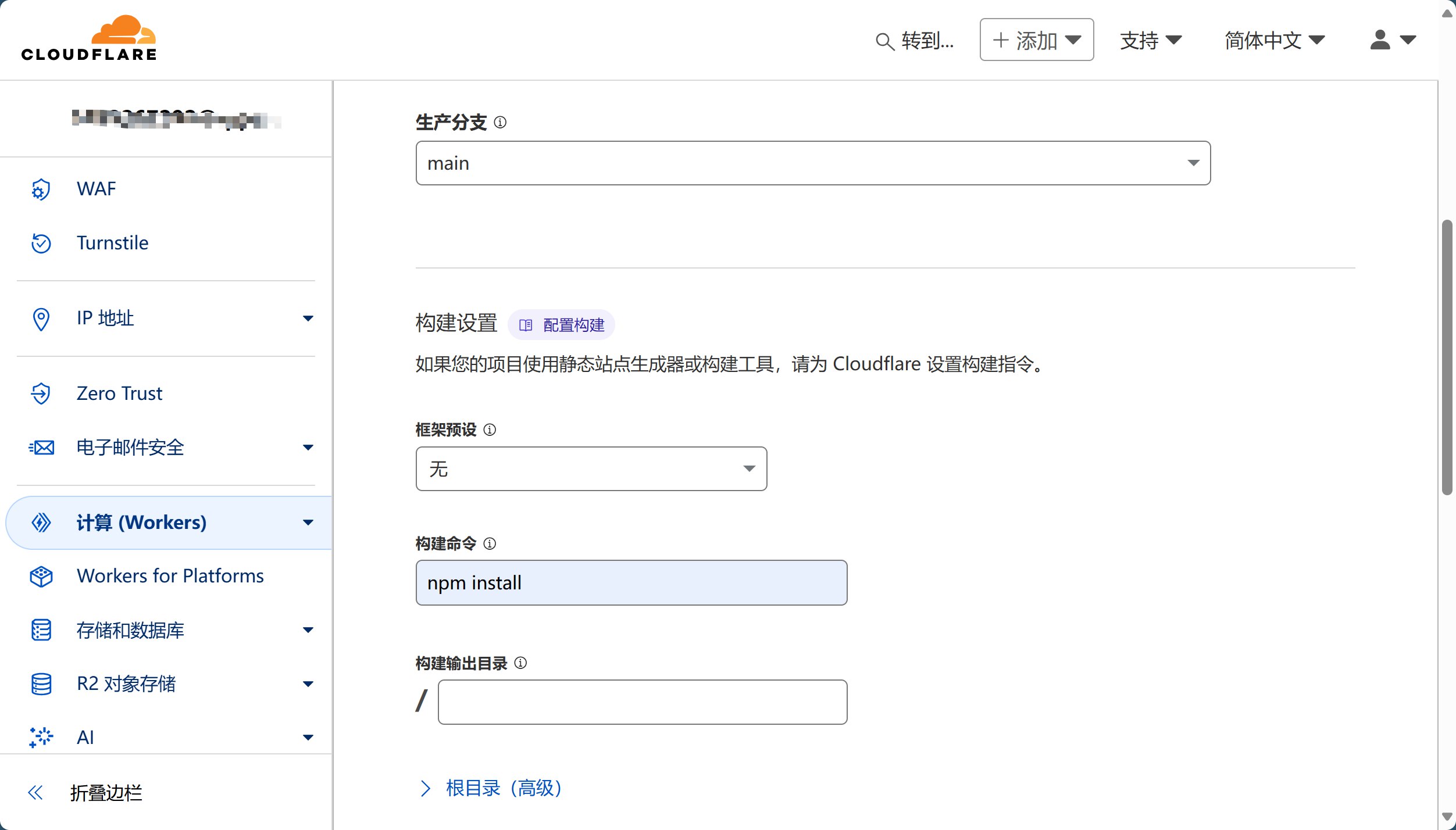
| 生产分支 | main | 生产环境分支 |
| 构建命令 | npm install | 重要:v2.0 新构建命令 |
| 构建输出目录 | / | 保持默认 |

重要提醒
v2.0 版本的构建命令已变更为 npm install,请确保使用正确的构建命令。
2.4 部署项目
- 点击 “保存并部署”
- 等待首次部署完成(约 2-3 分钟)
🗄️ 第三步:配置 KV 数据库
KV 数据库用于存储文件元数据,是必需的组件。
3.1 创建 KV 命名空间
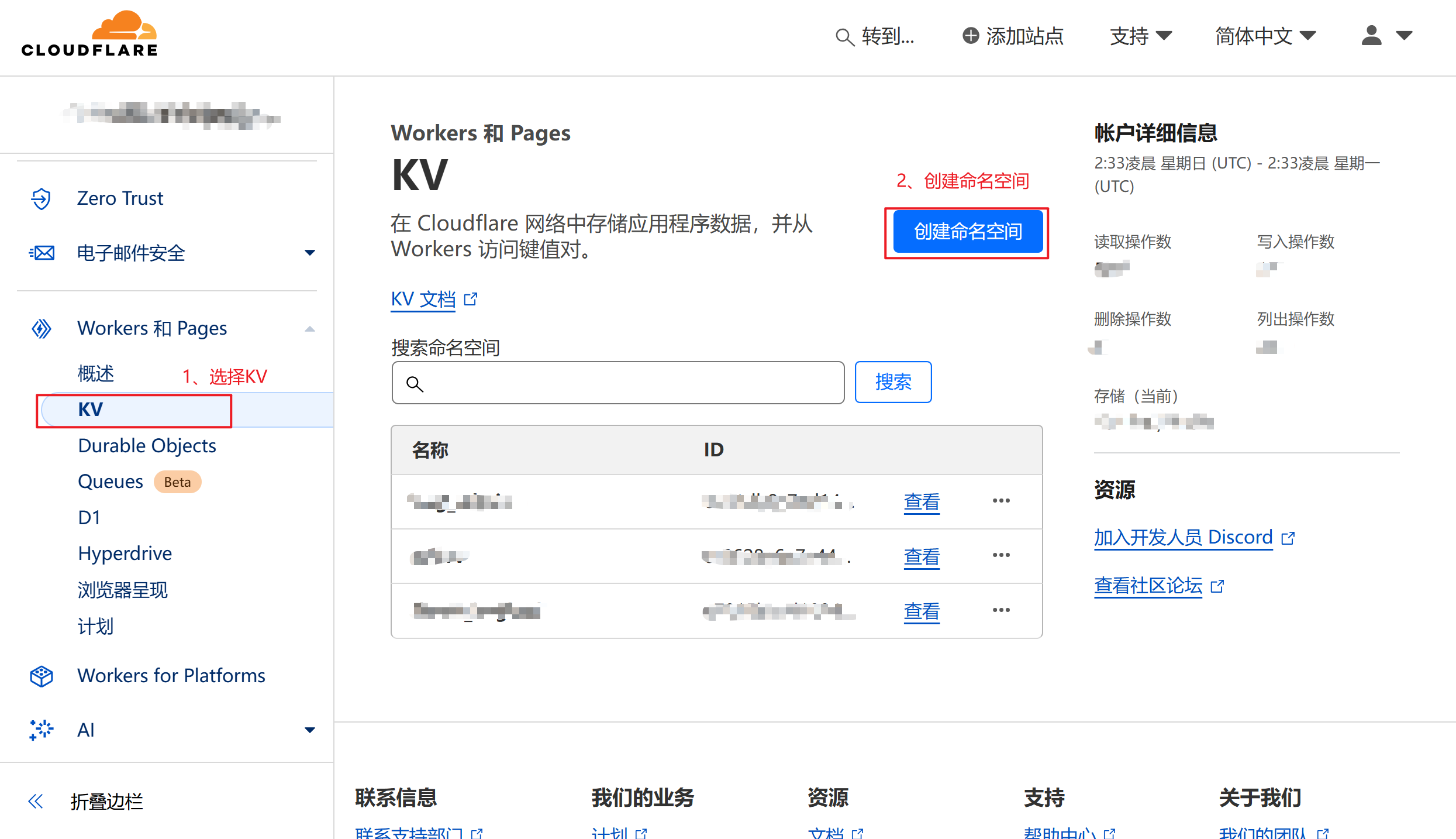
- 在 Cloudflare Dashboard 中选择 “Workers & Pages”
- 点击 “KV”
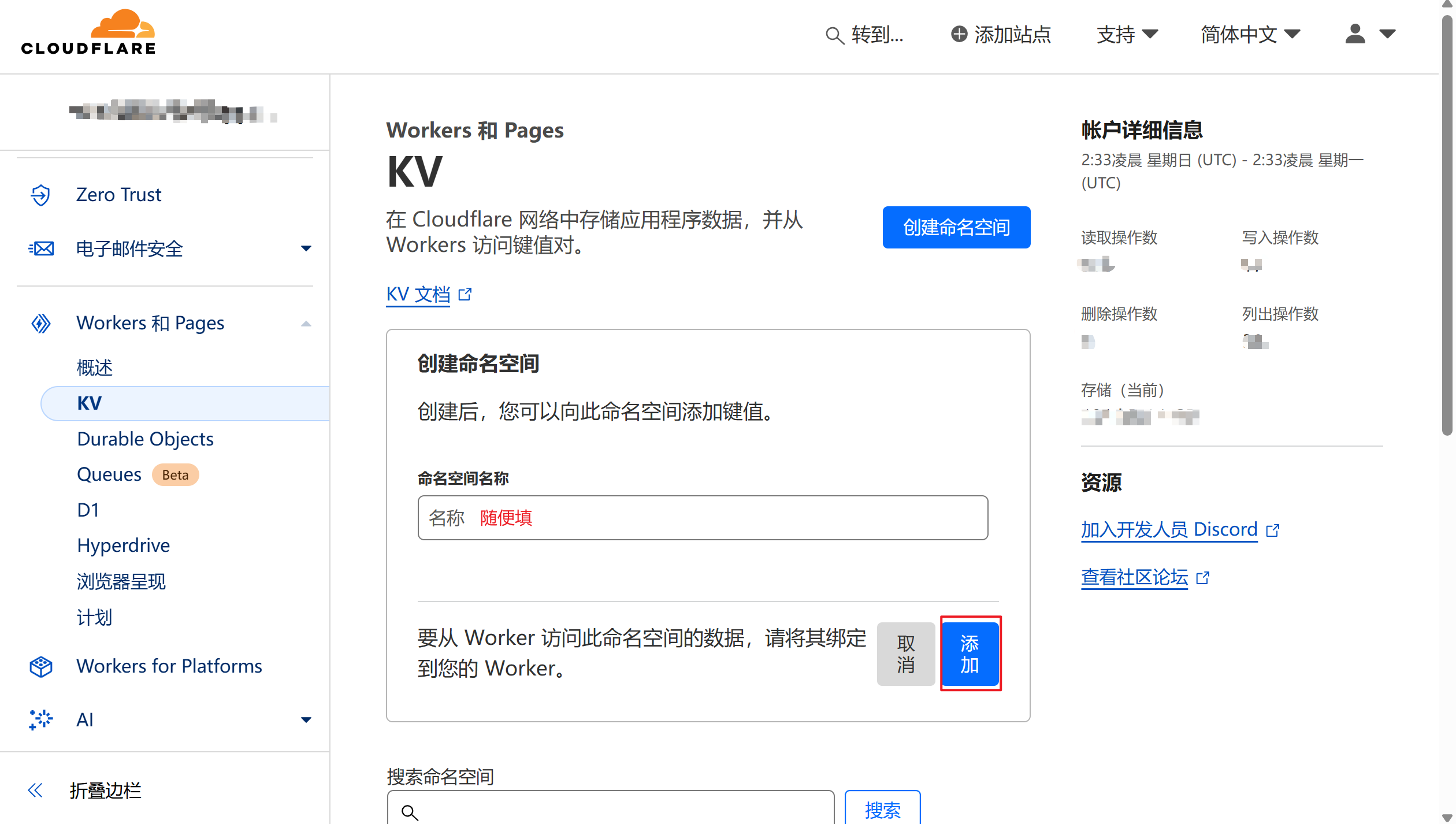
- 点击 “创建命名空间”
- 输入命名空间名称:
img_url(建议使用此名称) - 点击 “添加”


3.2 绑定 KV 到项目
- 返回您的 Pages 项目
- 选择 “设置” → “绑定”
- 点击 “添加” → “KV 命名空间”
- 填写绑定信息:
- 变量名称:
img_url(必须是这个名称) - KV 命名空间:选择刚创建的命名空间
- 变量名称:
- 点击 “保存”
注意
绑定 KV 时,变量名称必须为 img_url,这是项目预设的变量名,填错会出现无法进入管理界面等情况。
🔄 第四步:重新部署
绑定 KV 后需要重新部署以生效:
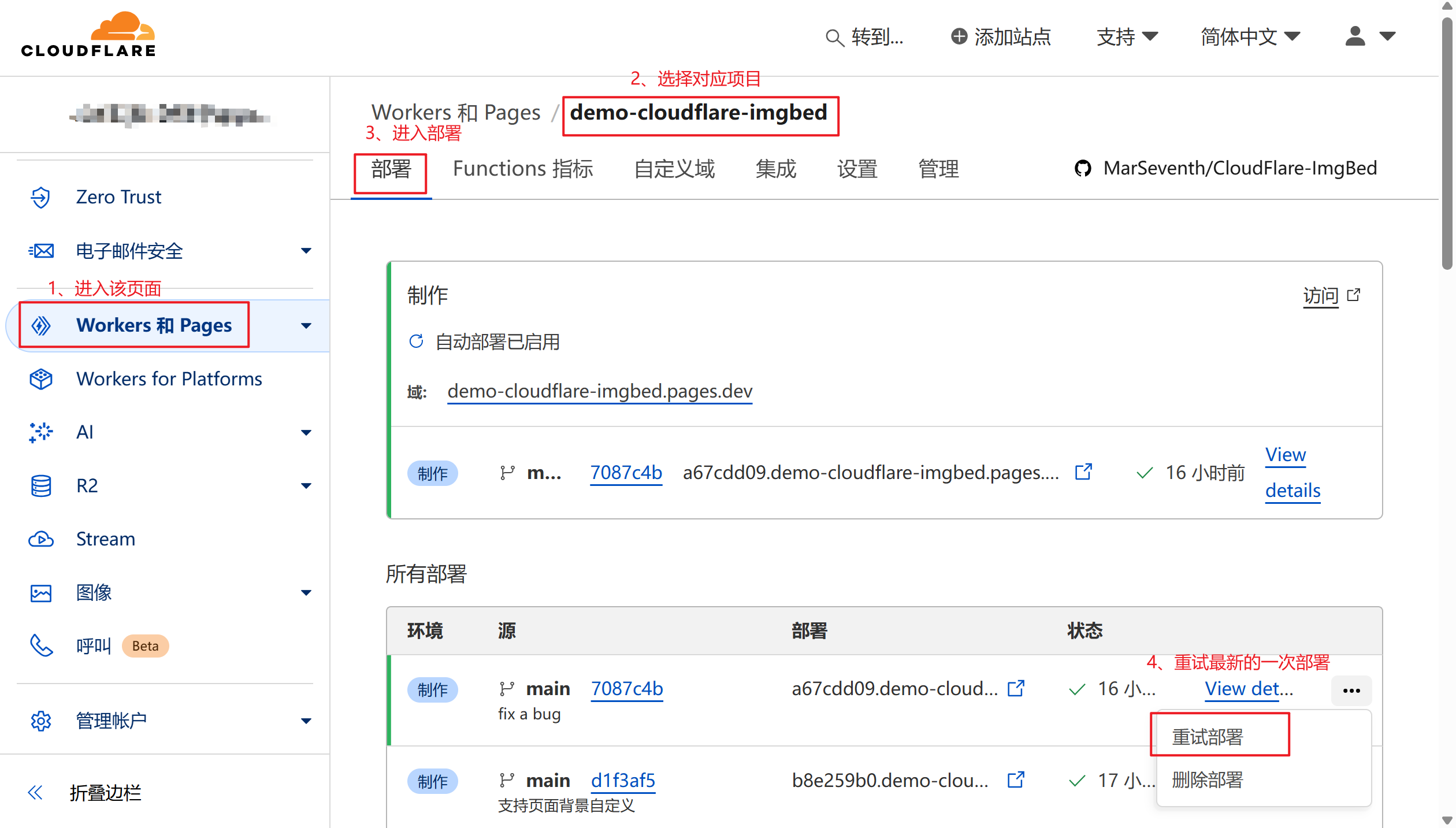
- 进入项目的 “部署” 页面
- 找到最新的部署记录
- 点击右侧的 “…” 菜单
- 选择 “重试部署”
- 等待部署完成

🚀 下一步
至此已经完成项目在 Cloudflare Pages 的部署,但是尚未添加存储渠道。
第五步:添加存储渠道
添加Telegram存储渠道
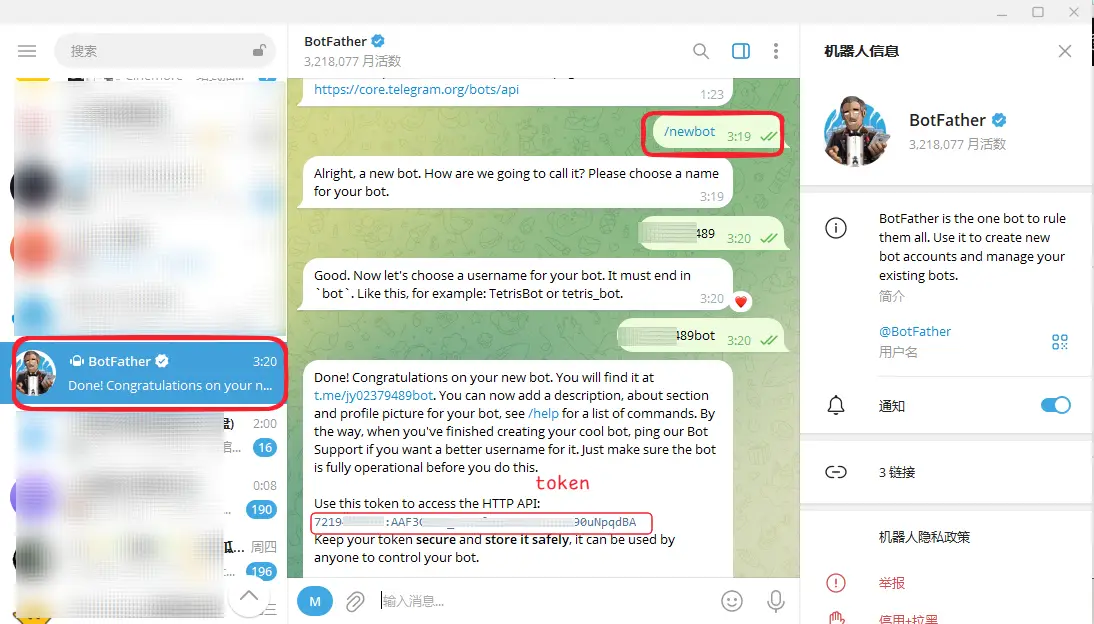
1、在Telegram搜索@BotFather机器人,发送/newbot命令新建一个机器人,给机器人自定义昵称及用户名,用户名必需以bot结尾,保存好新创建机器人的token。

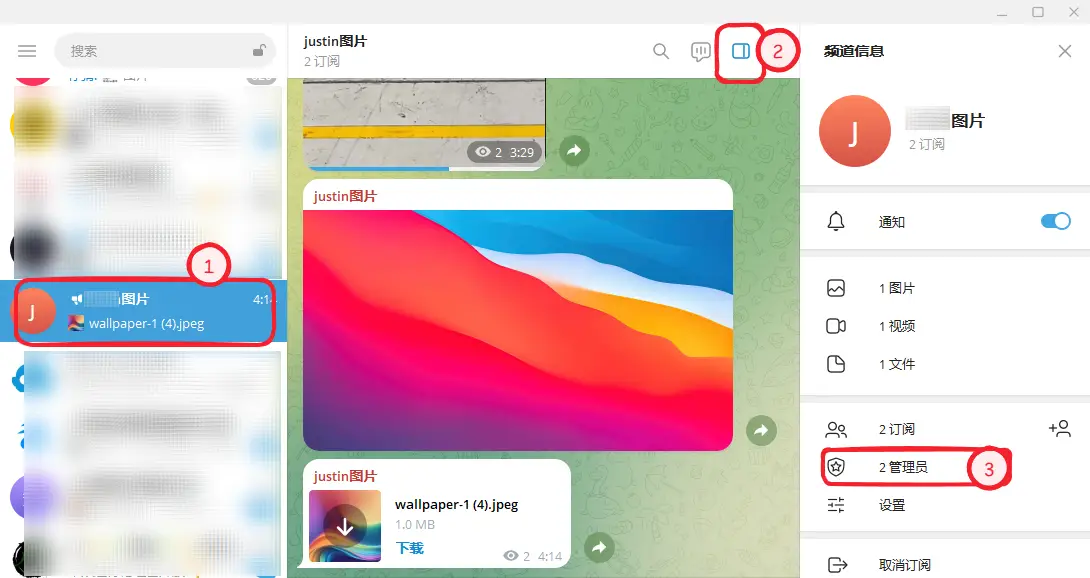
2、在Telegram创建一个频道,建议设置为私密,把刚创建的机器人添加为管理员。

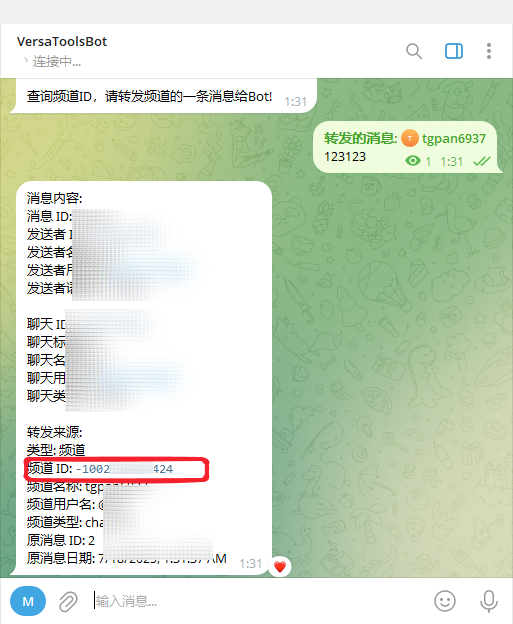
3、在新建频道内随意发送一条信息并转发给@VersaToolsBot机器人获取ID并保存好。

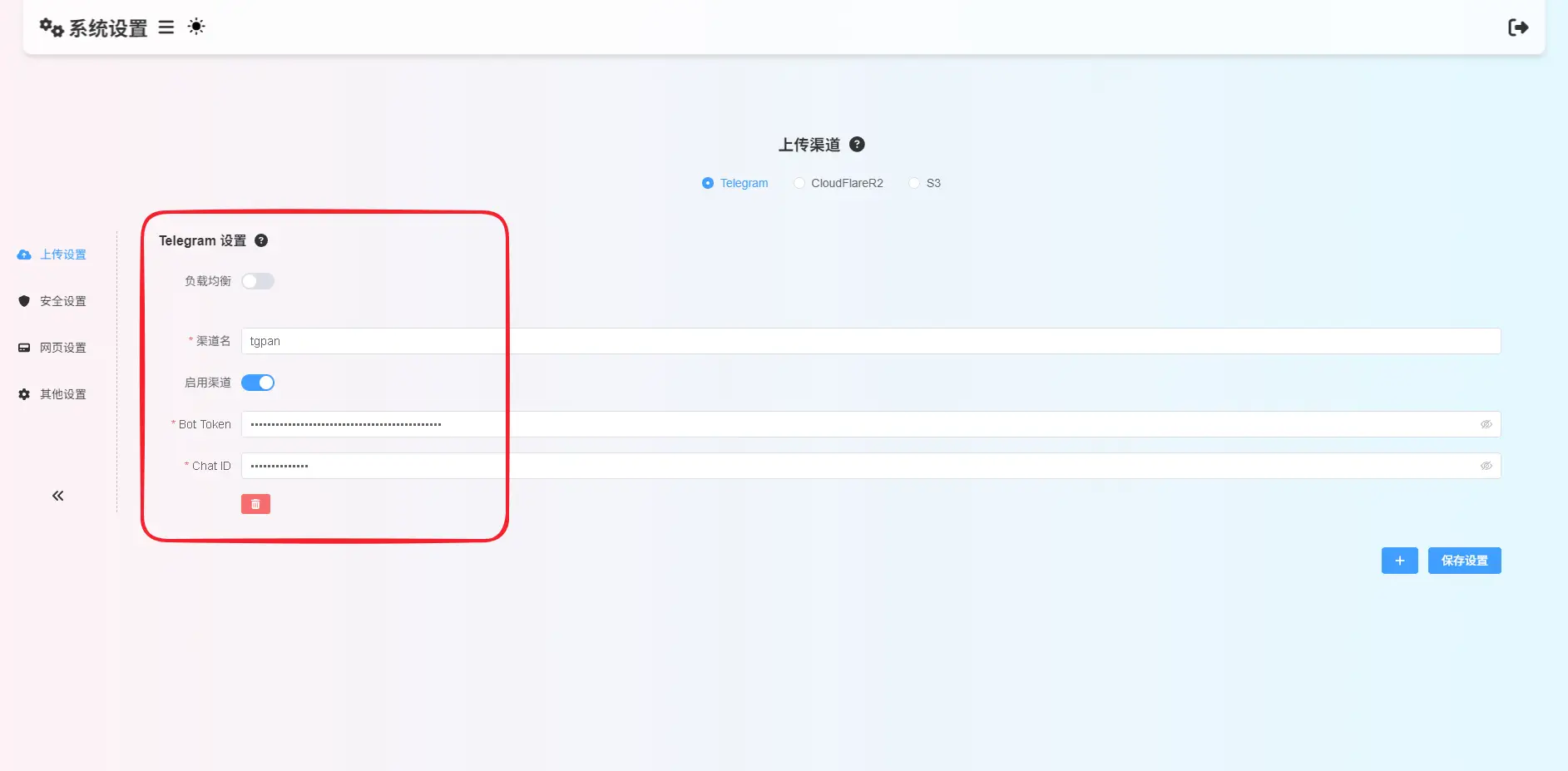
4、回到CloudFlare ImgBed,在系统设置里填入token和ID。

部署到这里,我们就已经可以正常使用CloudFlare ImgBed了,但是这样谁访问你的项目都可以上传文件会造成滥用,虽然说是无限空间,但滥用会有被封号的风险。
添加鉴权,防止封号
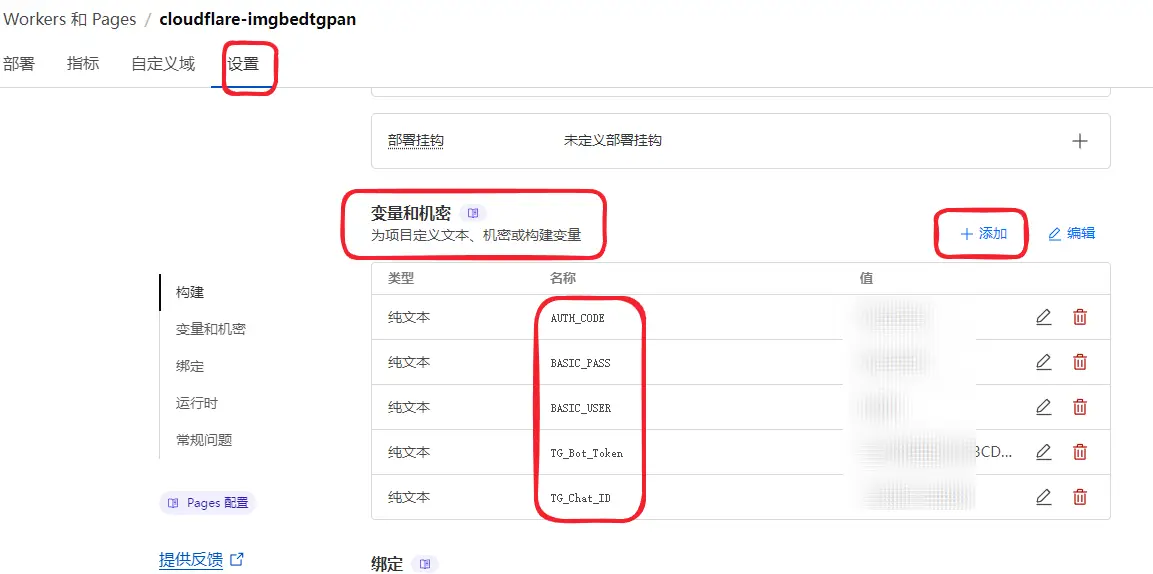
我们可以返回cloudflare项目地址通过变量和机密添加鉴权密码,和管理员账号密码
AUTH_CODE=上传页的鉴权密码
BASIC_USER=管理员账号
BASIC_PASS=管理员密码
TG_Bot_Token=机器人的token
TG_Chat_ID=频道ID

然后按照第四步的重新部署就可以生效了。
以上是部署在cloudflare上的方案,你也可以在自己的服务器上通过docker部署来使用,存储支持还cloudflareR2、S3存储。更多信息可以访问官方文档:docker部署、配置说明